recolog
@t0m0120react-native-intercom入れる
March 13, 2019
intercomのチャットがWebViewでは挙動が怪しかったのでNative実装する。
今回は記載しないがPush通知もIntercom経由で送信できるのでかなり便利になるはず。
tinycreative/react-native-intercom
iOS
Podfileに
pod 'Intercom'で
$ pod install
$ yarn react-native-intercom
$ yarn react-native link react-native-intercomAppdelegate.mに
// 上部に
#import "Intercom/intercom.h"
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken {
// Intercom
[Intercom setDeviceToken:deviceToken];
}login後とかに
import Intercom from 'react-native-intercom';
Intercom.registerIdentifiedUser({ userId: 'Bob' });お問い合わせチャット表示
Intercom.displayMessageComposer();でBuildするも
Error: Cannot read property 'UNREAD_CHANGE_NOTIFICATION' of undefinedで落ちる
ので
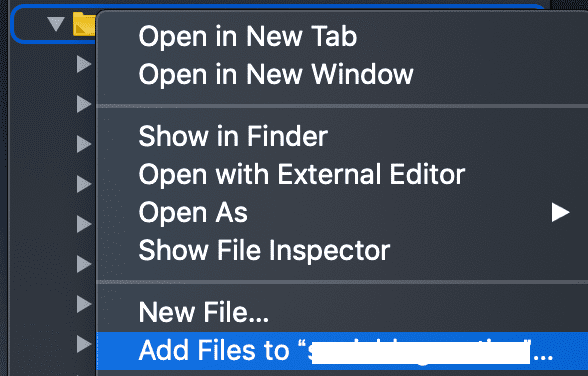
select Add File to Project Name -> located in node_modules/react-native-intercom/iOS/RNIntercom.xcodeproj
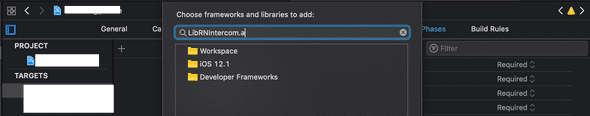
 General Settings -> Build Phases -> Link Binary with Libraries で libRNIntercom.a を追加する。
General Settings -> Build Phases -> Link Binary with Libraries で libRNIntercom.a を追加する。

Android
README通りに入れていくが
Android build error: No resource identifier found for attribute 'appComponentFactory' in package 'android' で怒られる Build failed with intercom-android v5.1.6 · Issue #238 · tinycreative/react-native-intercom · GitHub このコメントどおり下記を入れてSDK28に対応していないパッケージを使うことで回避する。
subprojects {
afterEvaluate {project ->
if (project.hasProperty("android")) {
configurations.all {
resolutionStrategy.force 'io.intercom.android:intercom-sdk-base:5.1.5'
}
}
}
}起動したがAndroidで反応してくれない
チャット画面を開いても何故かチャットが表示されずリトライ表示になる issue見た感じuserIdがセットされていないとリトライ画面になる様だったので
Intercom.registerIdentifiedUser({ userId: 1234 })上記でios動いていたのだがでエラーを表示してみる
await Intercom.registerIdentifiedUser({ userId: 1234 }).catch(e =>
console.log(e)
);と
[Error: java.lang.ClassCastException: Value for userId cannot be cast from Double to String] framesToPop: 1, code: 'EUNSPECIFIED'でエラーuserIdをStringにして修正。
ios/android両方共起動してuserIdが認識され無事接続されると
おめでとうございます。 Intercomに接続されました。
的な文言(一瞬でスクショ忘れた)が初回起動時にモーダルで表示されるのでその状態で お問い合わせを開くとしっかりチャットできる。
終わり。
gradle周りは雰囲気でやってるのでしっかりやりたいな。。。