recolog
@t0m0120iOS標準アプリのダークモードを適当にスクリーンショットした
September 20, 2019
iOS13がついにきたので
とりあえず手持ちの開発用iPhone7をiOS13に変えてみた。
ダークモードに対応しているアプリがSlackぐらいしか今のところないっぽい。
またinfo.plistのUIuserInterfaceStyleをLightにすることでLight上書きする処理を、AppStoreに投げると怒られてアップ出来ない問題を8月末のチェック時に以下記事に書いたが
UIUserInterfaceStyleをLightにするとAppStoreにアップロードできない
特にinfo.plistに何もしなくてもdarkMode対応してないアプリはそのままLightで表示される模様。 急いでDarkにせずに各社の対応とレビューでダークモードが必須になるぐらいでプロダクトのダークモード対応は良さそうかと。
せっかく即iOS13にしてダークモードが使えるので、ダークモード対応が必要になった際様にダークモードのスクリーンショット雑に撮ったのと色などについてメモる。
iOS標準アプリでの全体的なスタイルとしては
AppleDeveloper HumanInteface Guidelines / DarkMode
背景黒
タイトル系の見出し文字白は共通
文章はグレー
AppleDeveloper HumanInterface Guidelines / VisualDesign/Color
決定やボタンの色はHumanInterface Guidelines / VisualDesign/ColorそのままLightからDarkになった状態。
雰囲気を一応下記CSSへ追加
Blue
rgb(24,156,255)
rgb(24,156,255)
Green
rgb(48,219,91)
rgb(48,219,91)
Indigo
rgb(125,122,255)
rgb(125,122,255)
Orange
rgb(255,179,64)
rgb(255,179,64)
Pink
rgb(255,100,130)
rgb(255,100,130)
Purple
rgb(208,143,255)
rgb(208,143,255)
Red
rgb(255,105,97)
rgb(255,105,97)
Teal
rgb(112,215,255)
rgb(112,215,255)
Yellow
rgb(255,212,38)
rgb(255,212,38)
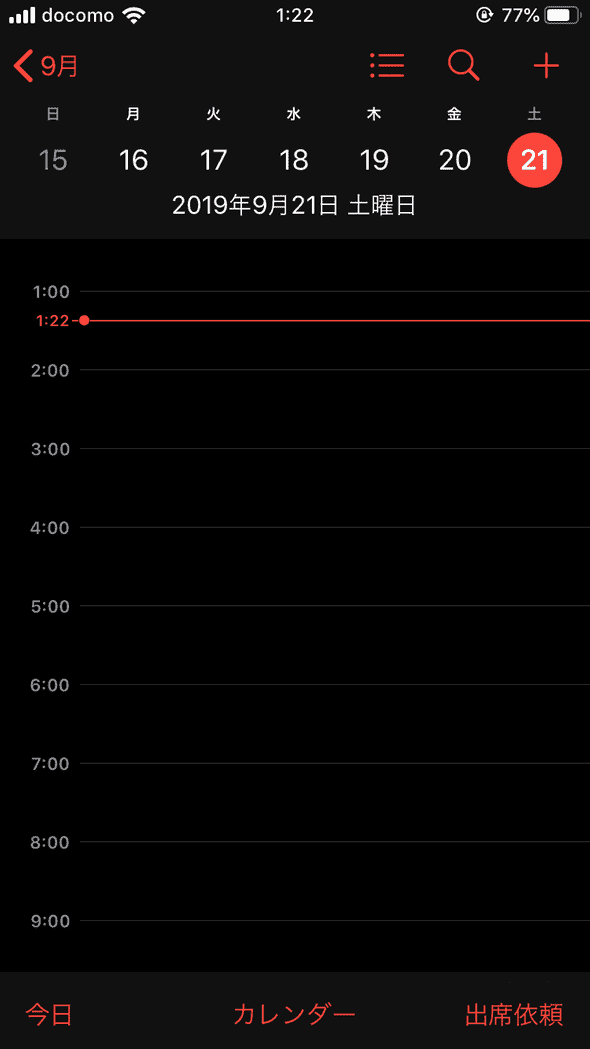
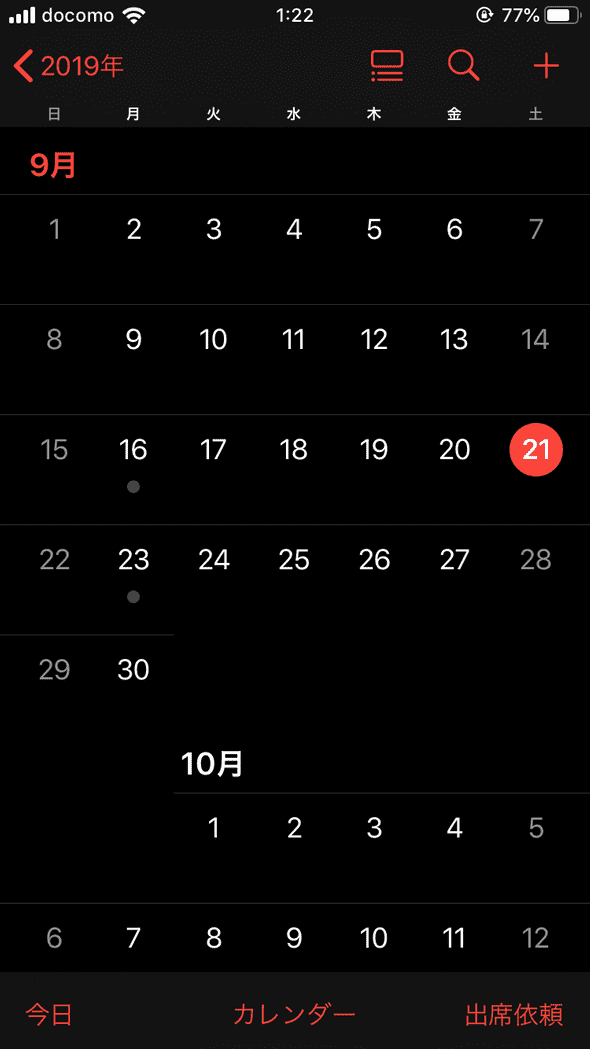
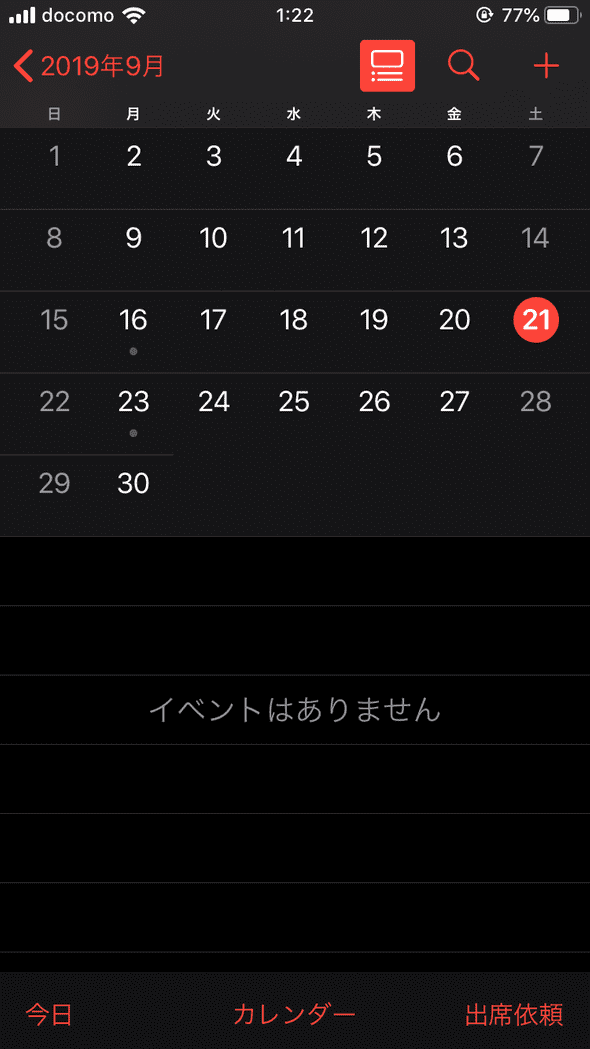
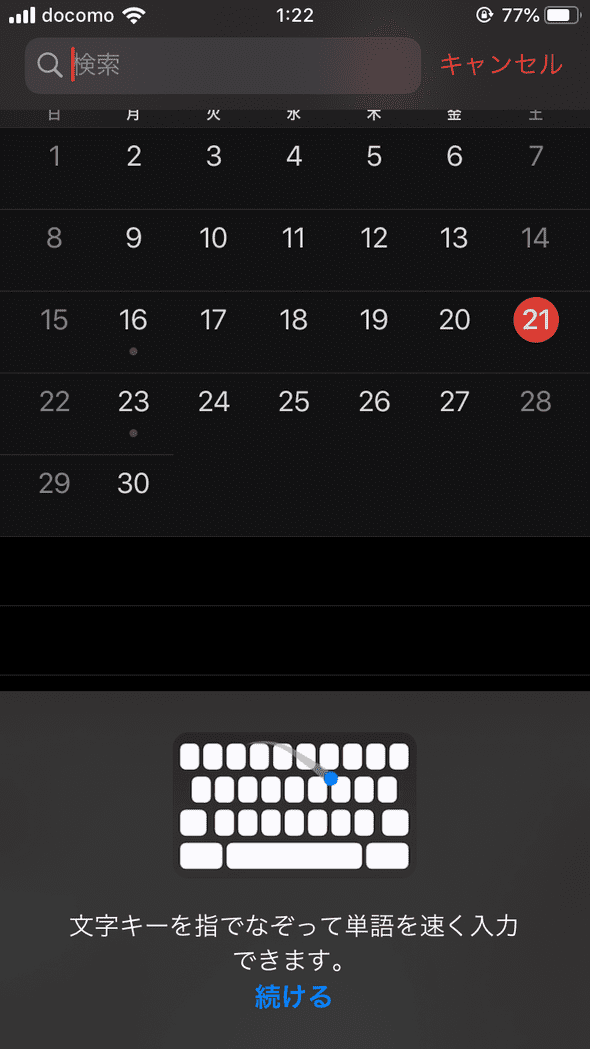
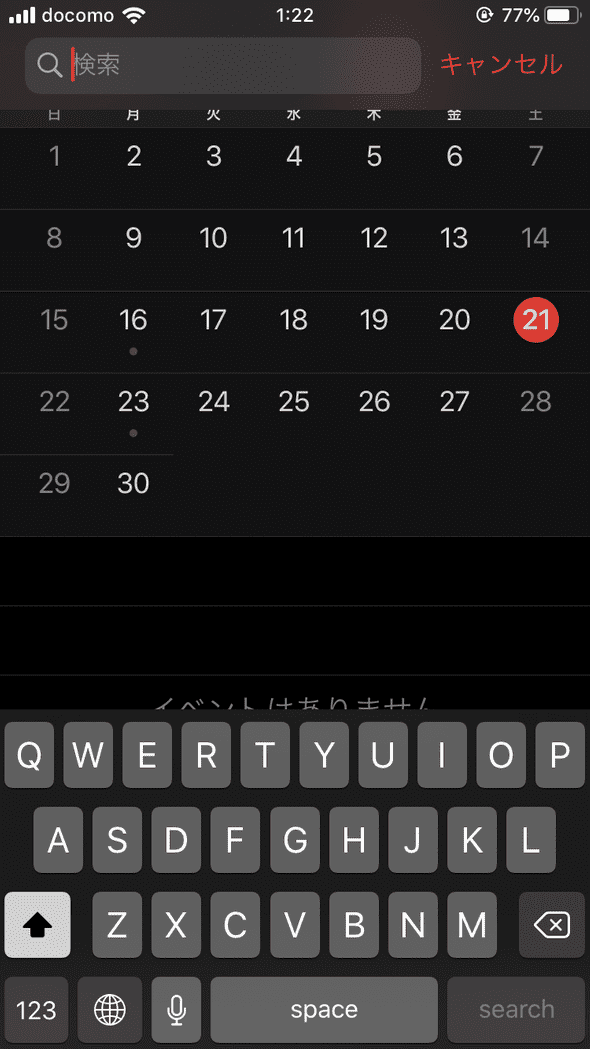
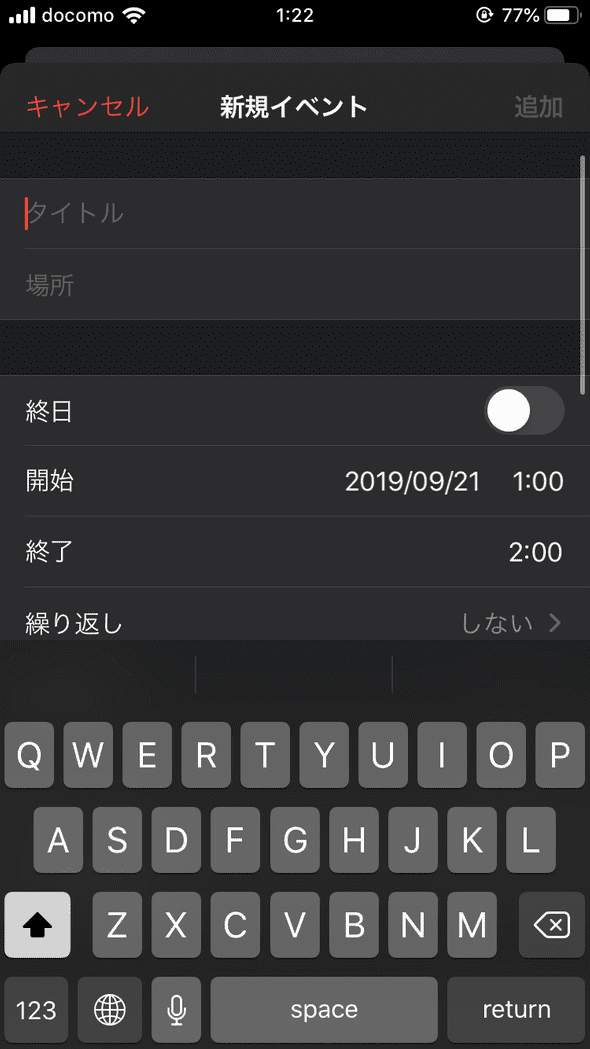
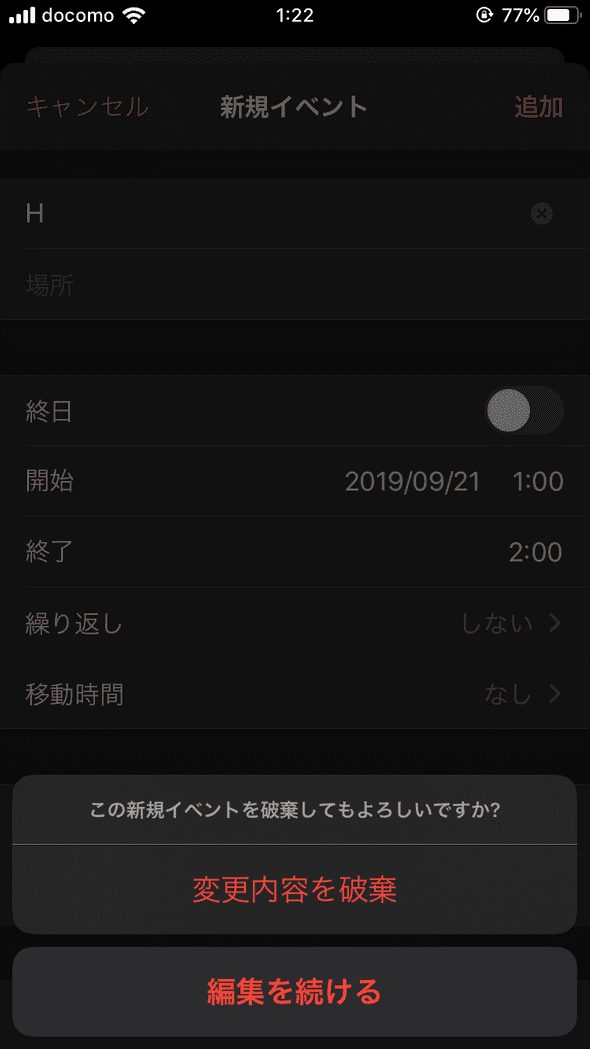
カレンダー

|

|
|---|---|

|

|

|

|

|
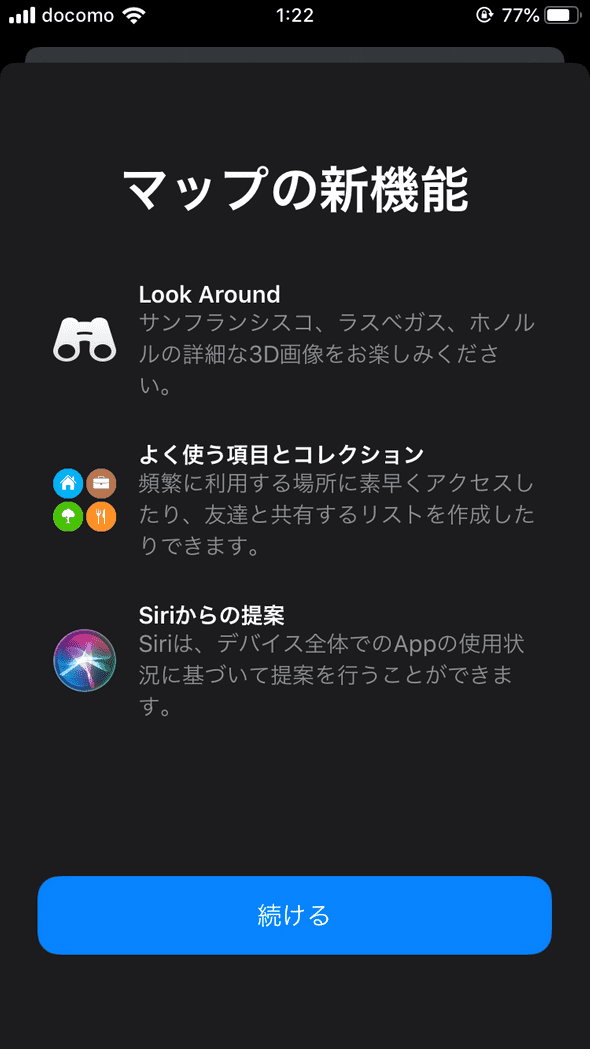
マップ

|

|
|---|---|

|
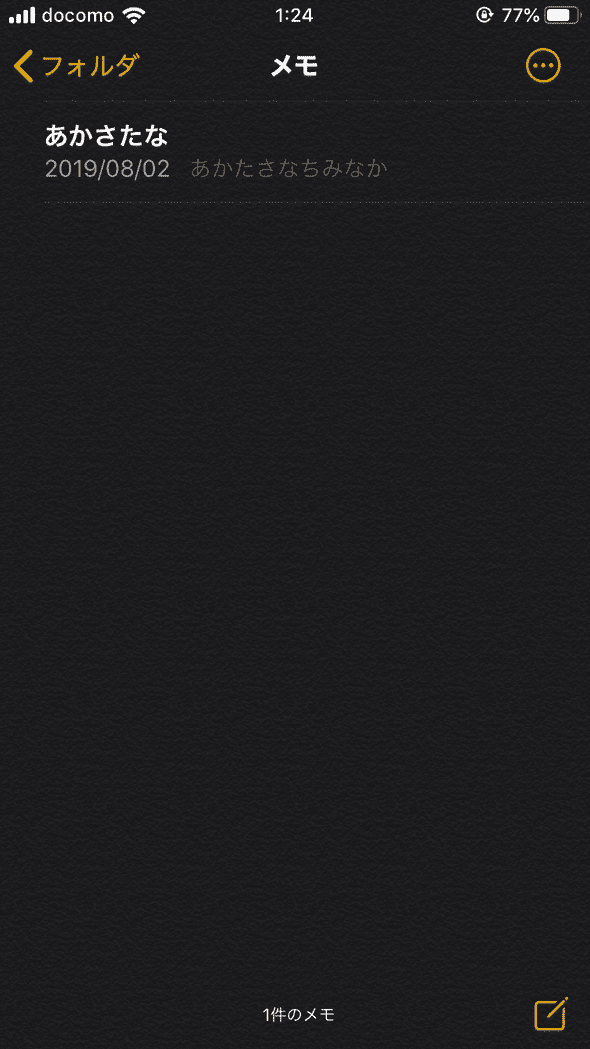
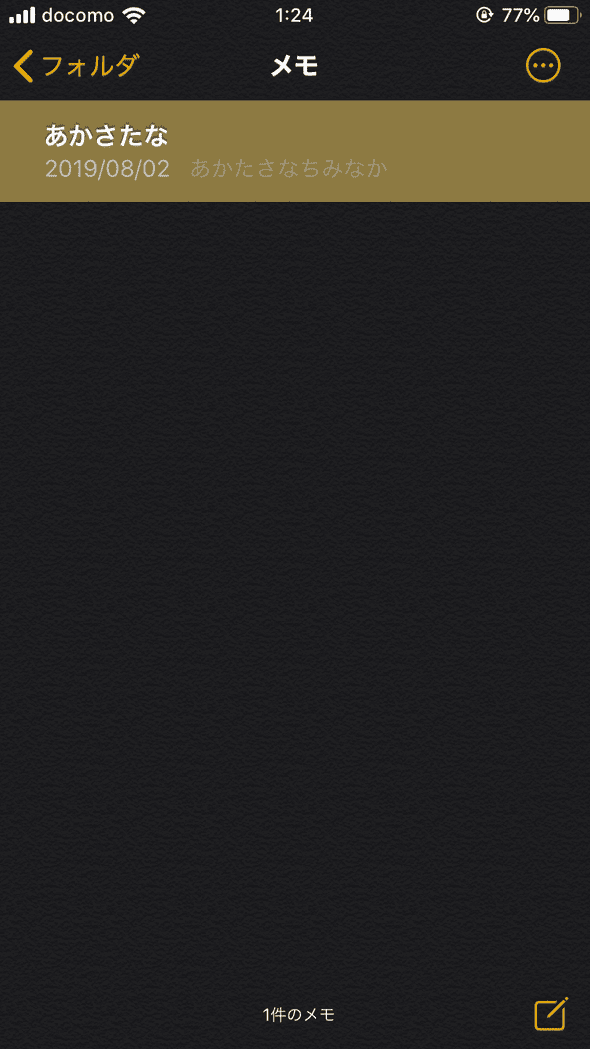
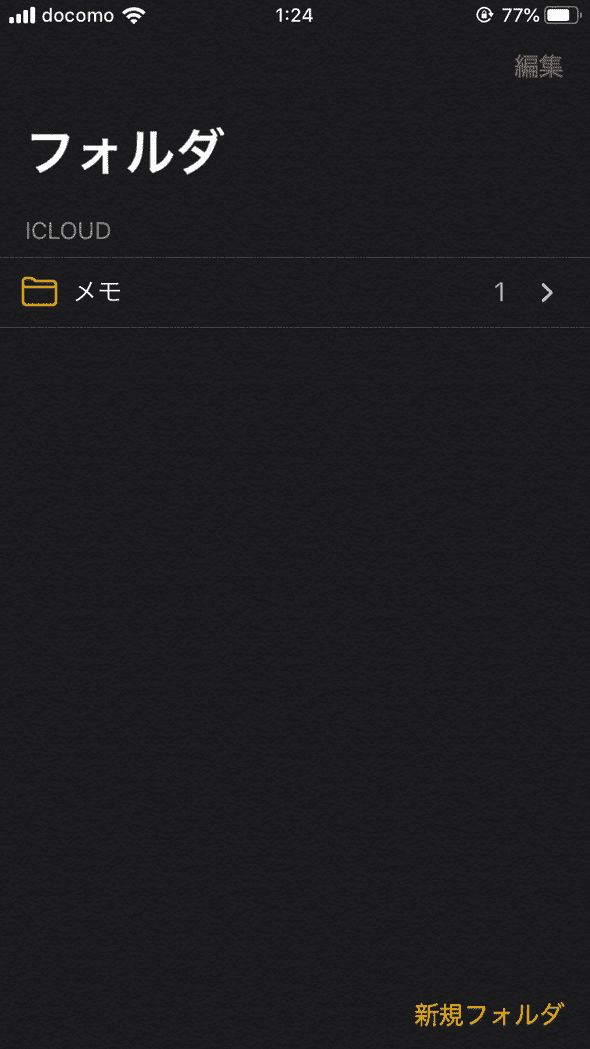
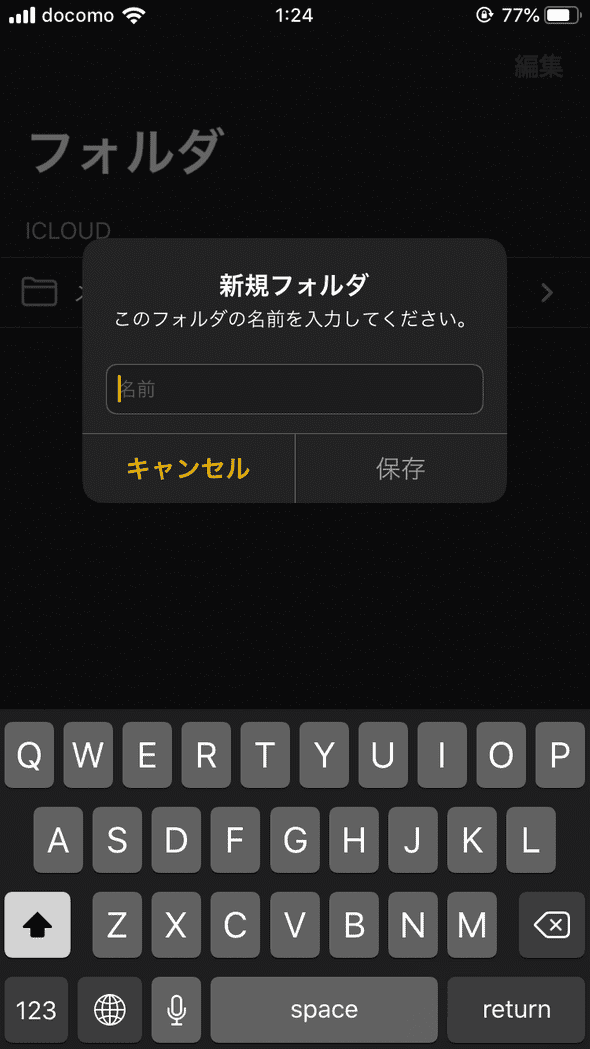
メモ

|

|
|---|---|

|

|

|
|

|

|

|
リマインダー

|

|
株価

|

|
AppleTV

|

|
|---|---|

|
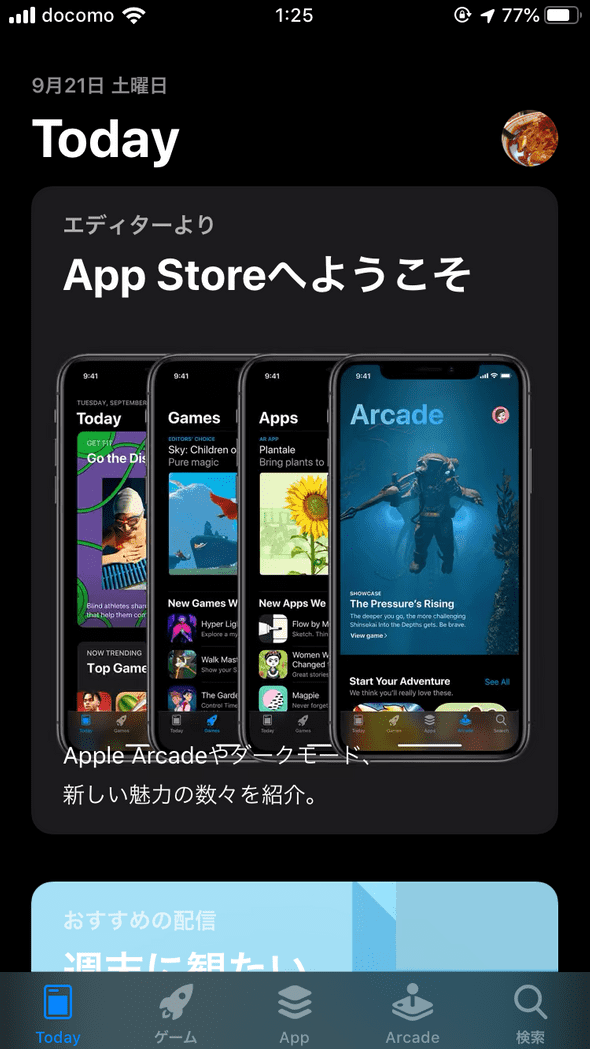
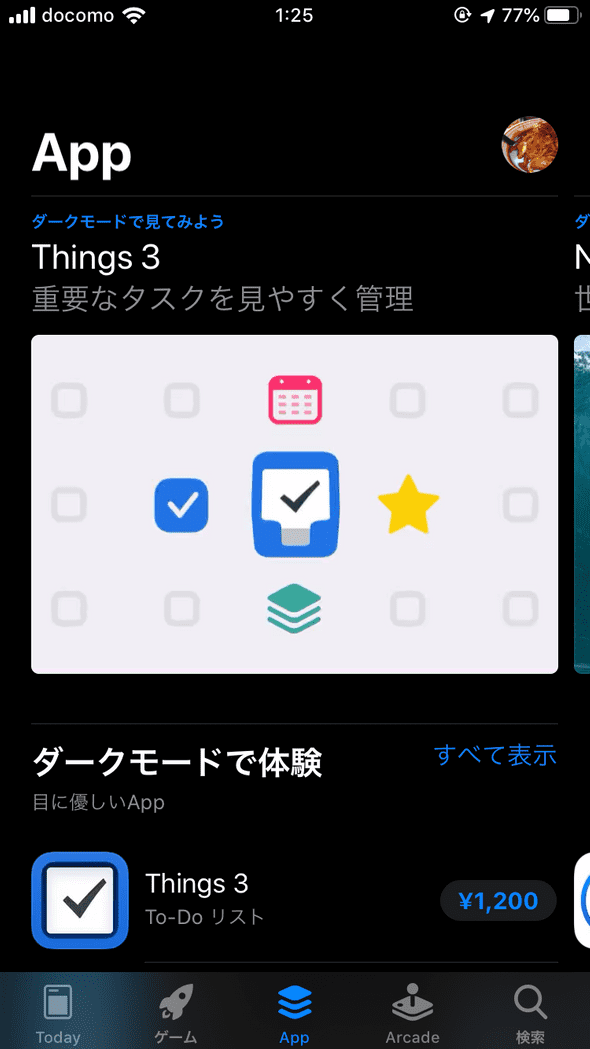
AppStore

|

|
|---|---|

|

|

|
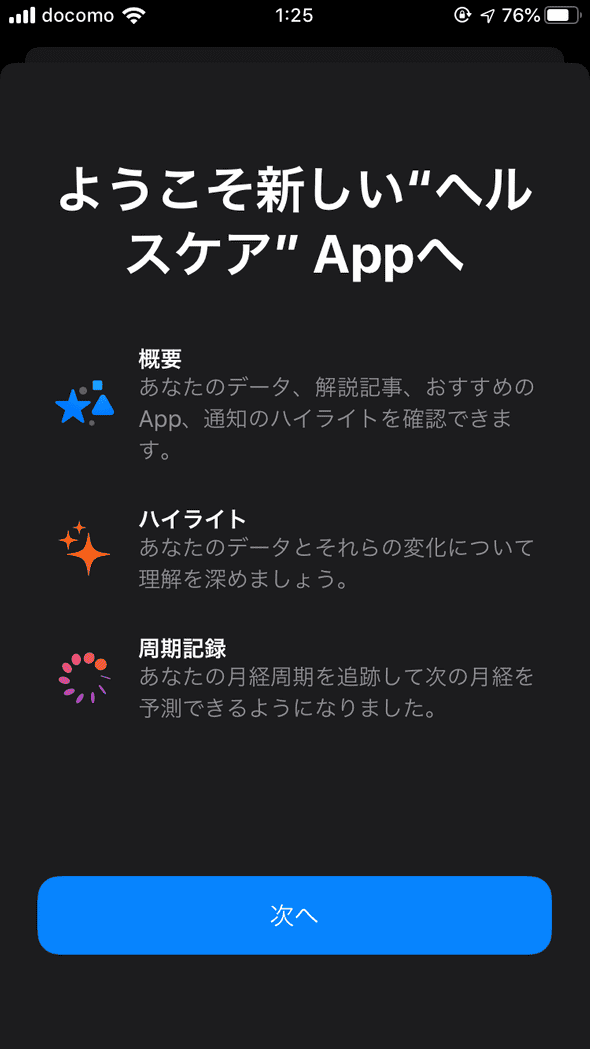
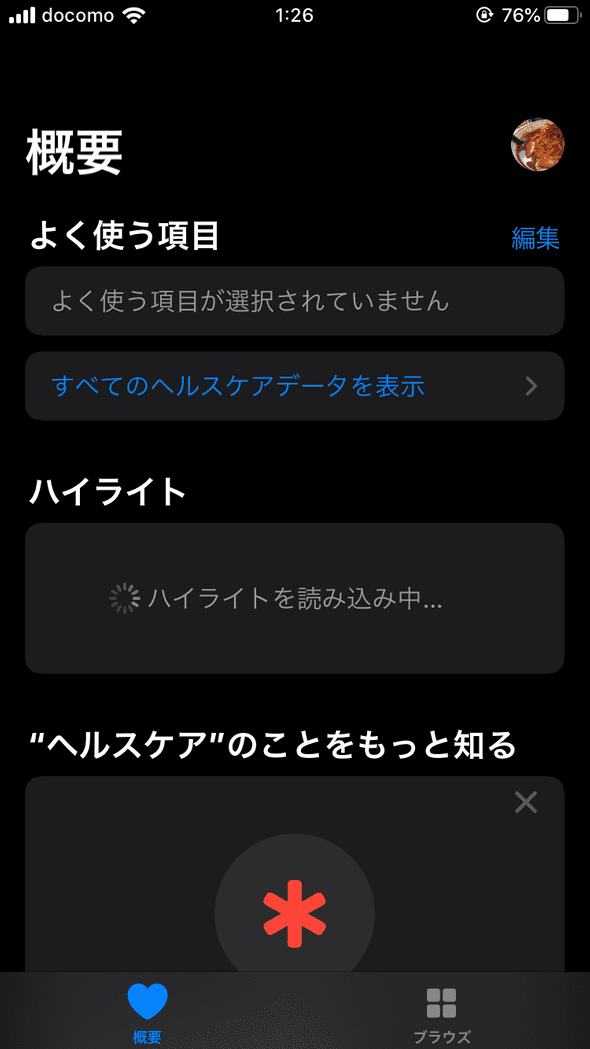
ヘルスケア

|

|
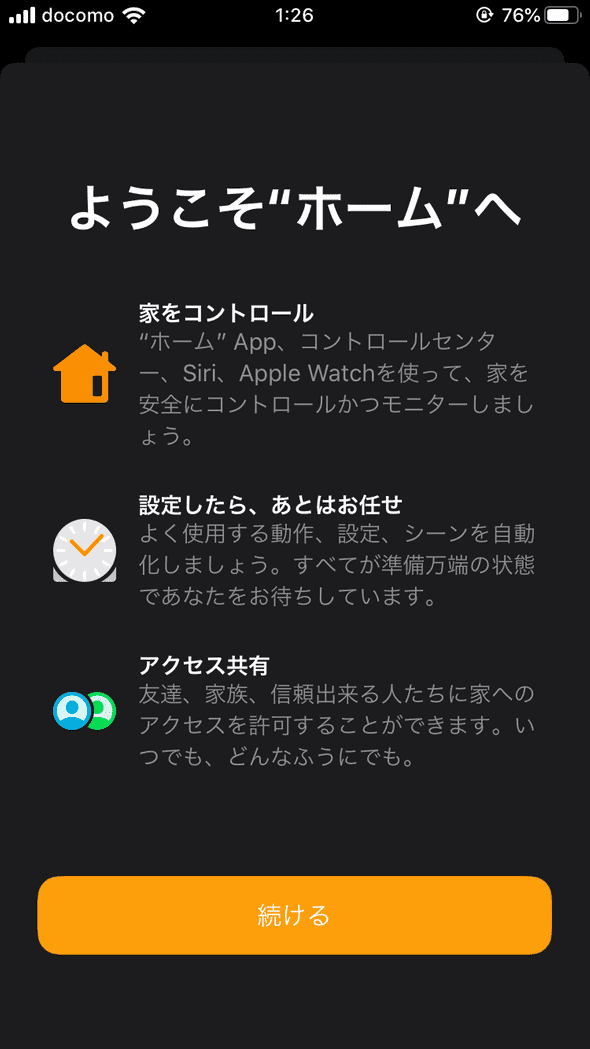
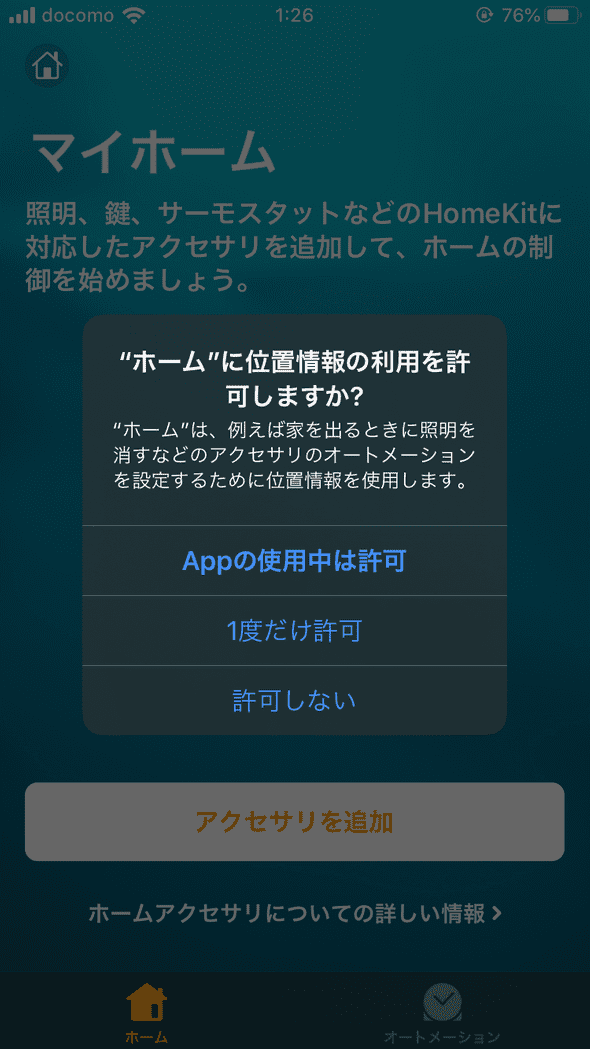
ホーム

|

|
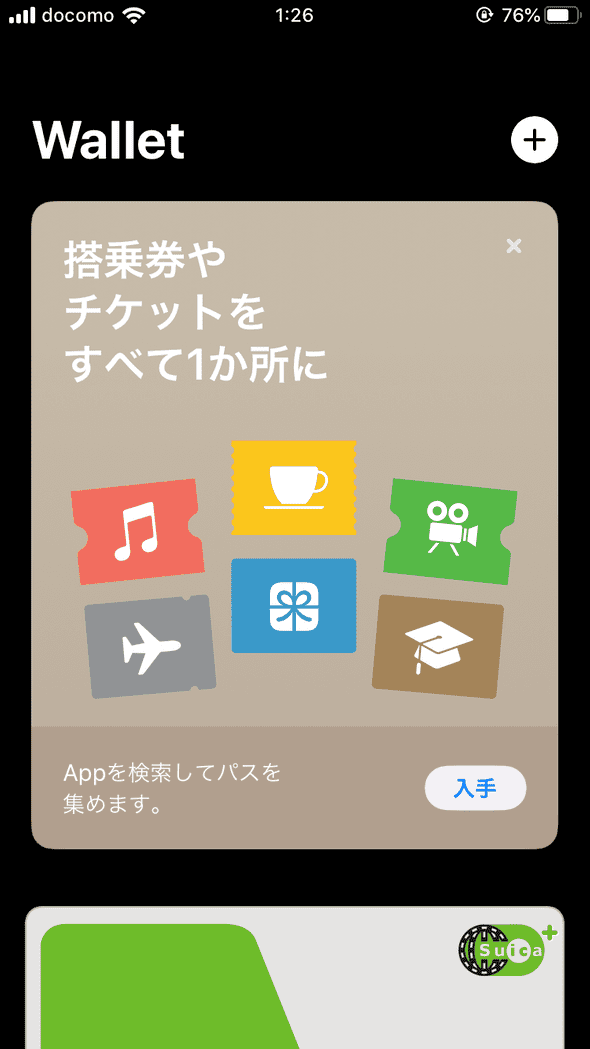
Wallet

|
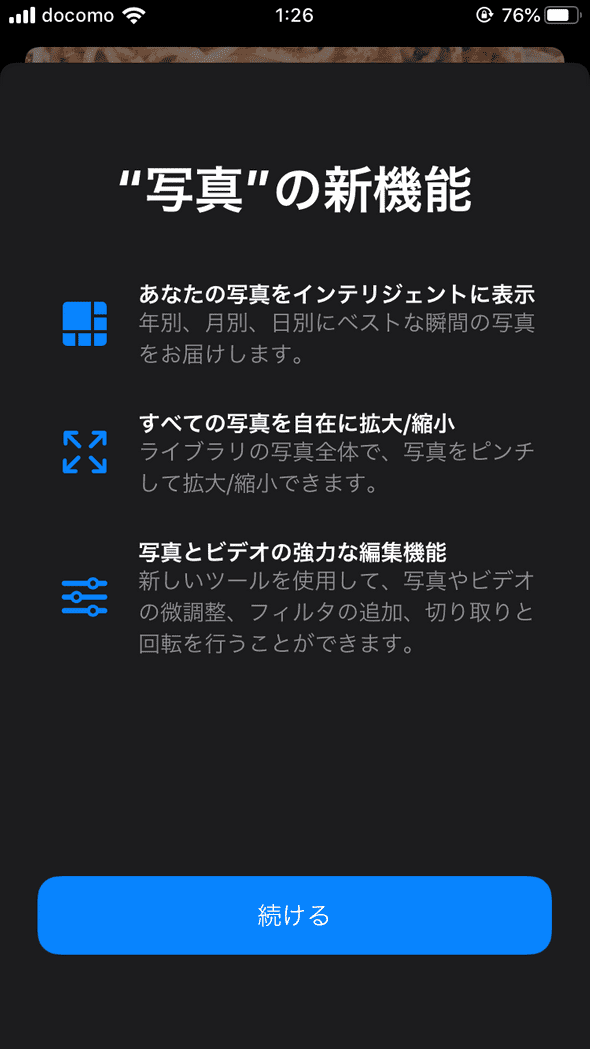
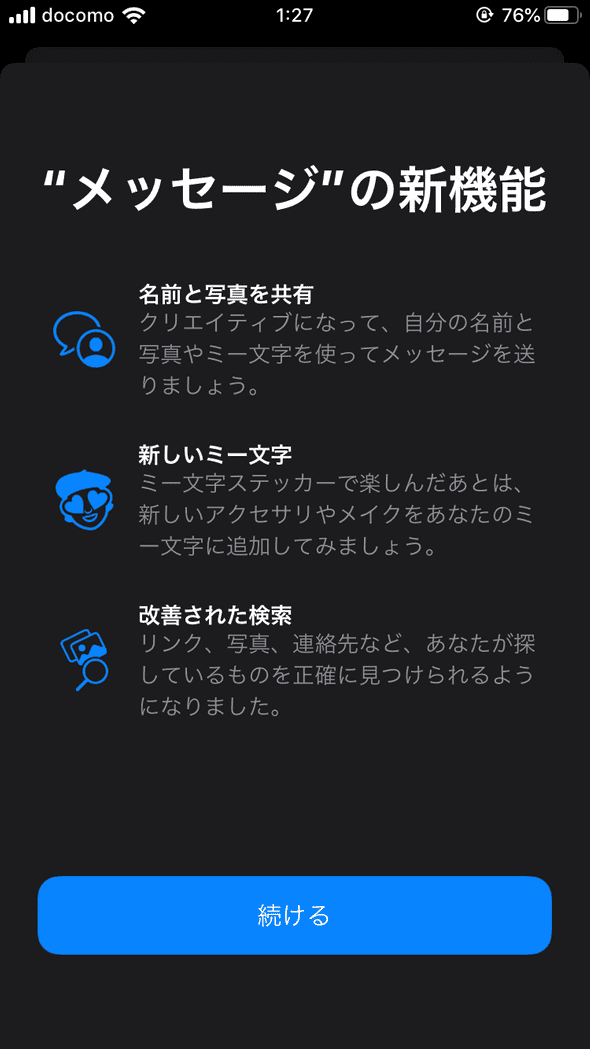
写真

|

|
|---|---|

|
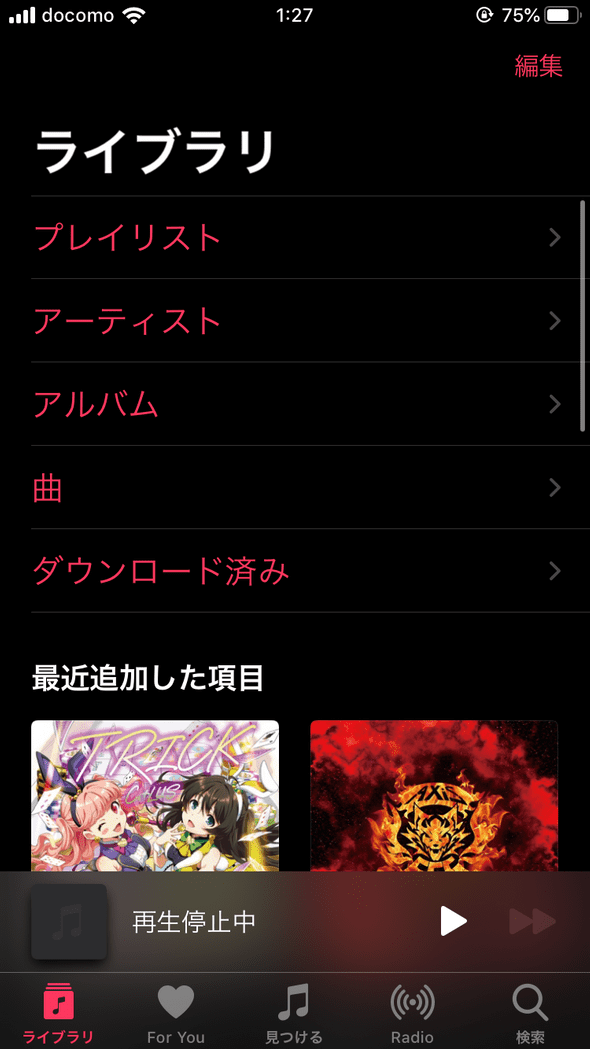
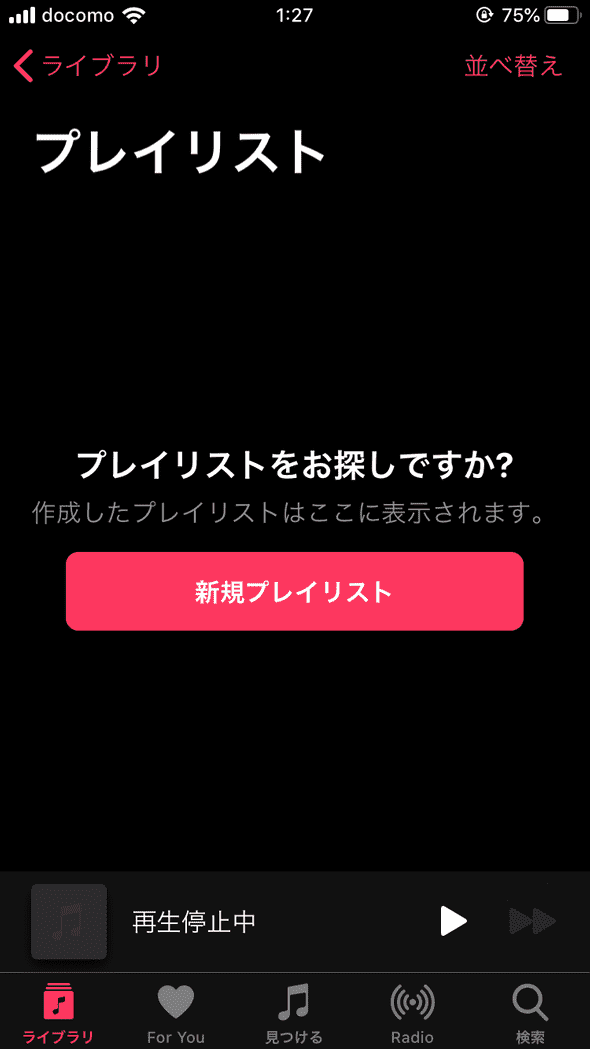
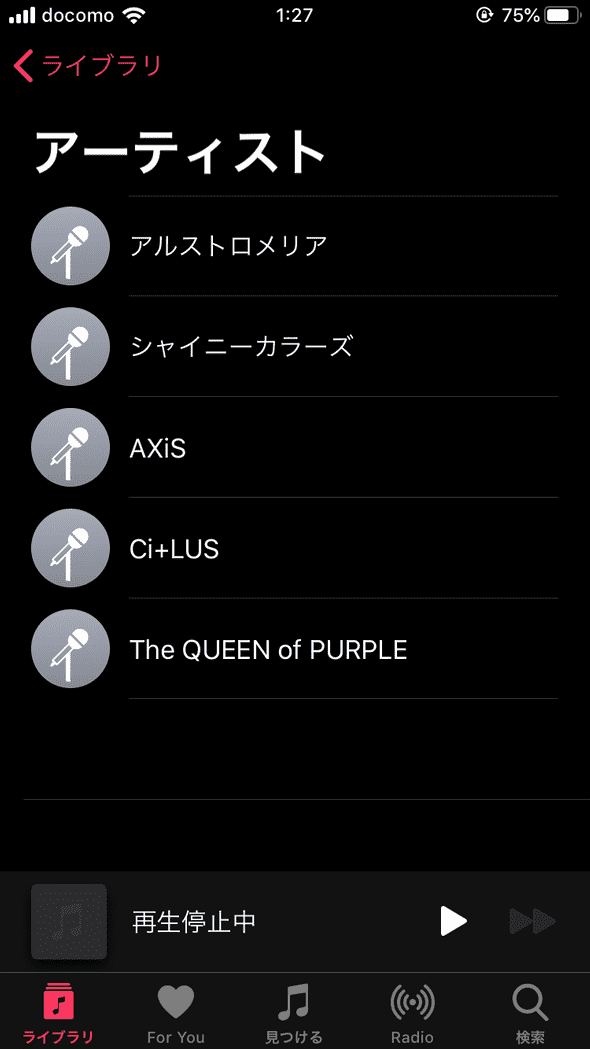
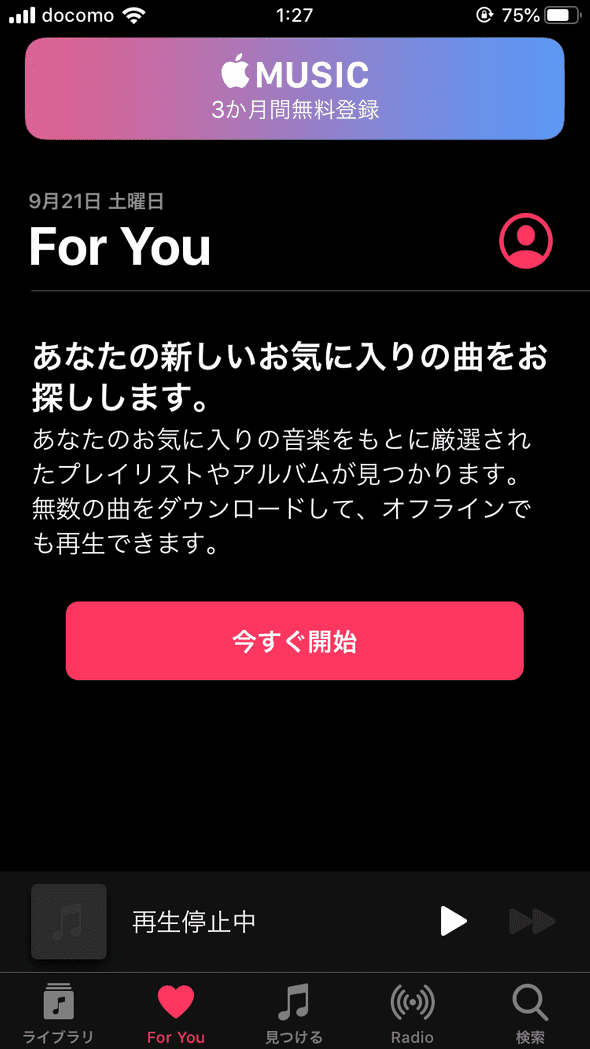
ミュージック

|

|
|---|---|

|

|
対応が必要になった際には
恐らく自社のイメージカラーでダークモードに合う色を上記の選択などのアクションやボタンの色に使ってダークモード化していく事になりそう。
このブログもそうだが個人的に黒と緑や黒とオレンジの組み合わせが大好きなので対応が迫られた際は楽しみ。